目前的项目需要在模态框中播放视频,但是按ESC键后,希望模态框消失,视频也停止播放。但一直无果。
首先想的是用jquery捕捉键盘事件,判断是ESC键之后,暂停播放,然后关闭模态框。
但这一想法,由于被BootStrap封装而失败。
于是想,能不能拦截BootStrap对ESC键的封装。
首先考虑,停止BootStrap自动按ESC退出的功能,于是尝试以下代码
$("#myModal").modal({keyboard:false});
但这一代码使用后,对键盘事件完全无感。
于是就考虑,通过代码拦截,结果发现下面这篇文章。恍然大悟。
于是将暂停播放的代码放在关闭后的on事件的处理代码中,于是OK。
以下是原文的内容
- 下表列出了模态框中要用到事件。这些事件可在函数中当钩子使用。
| 事件 |
描述 |
实例 |
| show.bs.modal |
在调用 show 方法后触发。 |
$('#identifier').on('show.bs.modal', function () {// 执行一些动作...})
|
| shown.bs.modal |
当模态框对用户可见时触发(将等待 CSS 过渡效果完成)。 |
$('#identifier').on('shown.bs.modal', function () {// 执行一些动作...})
|
| hide.bs.modal |
当调用 hide 实例方法时触发。 |
$('#identifier').on('hide.bs.modal', function () {// 执行一些动作...})
|
| hidden.bs.modal |
当模态框完全对用户隐藏时触发。 |
$('#identifier').on('hidden.bs.modal', function () {// 执行一些动作...})
|
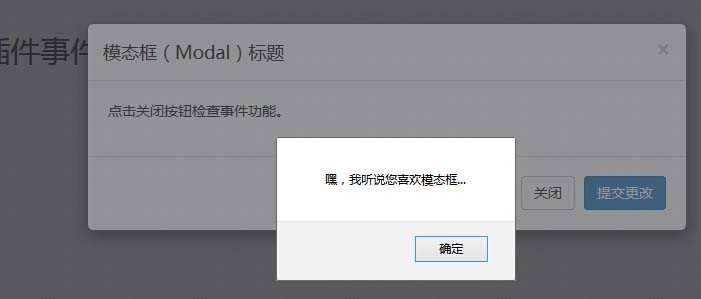
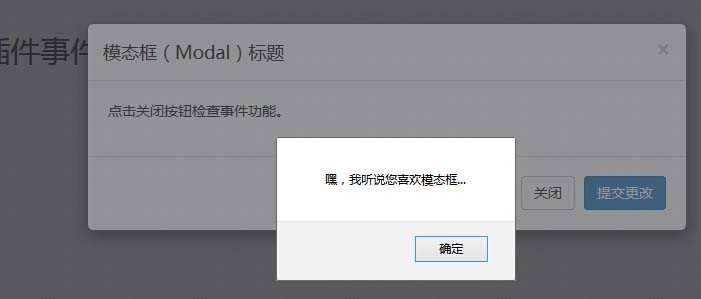
实例
下面的实例演示了事件的用法:
- <!DOCTYPE html>
<html><head> <title>Bootstrap 实例 - 模态框(Modal)插件事件</title> <link href="/bootstrap/css/bootstrap.min.css" rel="stylesheet"> <script src="/scripts/jquery.min.js"></script> <script src="/bootstrap/js/bootstrap.min.js"></script></head><body> <h2>模态框(Modal)插件事件</h2> <!-- 按钮触发模态框 --><button class="btn btn-primary btn-lg" data-toggle="modal" data-target="#myModal"> 开始演示模态框</button> <!-- 模态框(Modal) --><div class="modal fade" id="myModal" tabindex="-1" role="dialog" aria-labelledby="myModalLabel" aria-hidden="true"> <div class="modal-dialog"> <div class="modal-content"> <div class="modal-header"> <button type="button" class="close" data-dismiss="modal" aria-hidden="true">× </button> <h4 class="modal-title" id="myModalLabel"> 模态框(Modal)标题 </h4> </div> <div class="modal-body"> 点击关闭按钮检查事件功能。 </div> <div class="modal-footer"> <button type="button" class="btn btn-default" data-dismiss="modal"> 关闭 </button> <button type="button" class="btn btn-primary"> 提交更改 </button> </div> </div><!-- /.modal-content --> </div><!-- /.modal-dialog --></div><!-- /.modal --><script> $(function () { $('#myModal').modal('hide')})});</script><script> $(function () { $('#myModal').on('hide.bs.modal', function () { alert('嘿,我听说您喜欢模态框...');}) });</script> </body></html>